So you want to make your own Math Mazes but you want a bit of a help. Well, I will assume you have already read my blog post How to Make a Math Maze. I have made 6 different templates (11 total including variations) to get you started on making the math mazes you want. I do not include any math, just empty, ready to go templates. These templates can be used from anything from simple addition, to order of operations, fractions, counting, and much more !
Math Maze Template #1
This template is a 3 x 4 in landscape with pre-stated Start and Goal in the corners. It also includes some extra diagonal pathways for additional possible answers. Questions go in the rectangles, and possible answers on the pathways leading from the rectangles. The template will print in landscape.
Math Maze Template #2
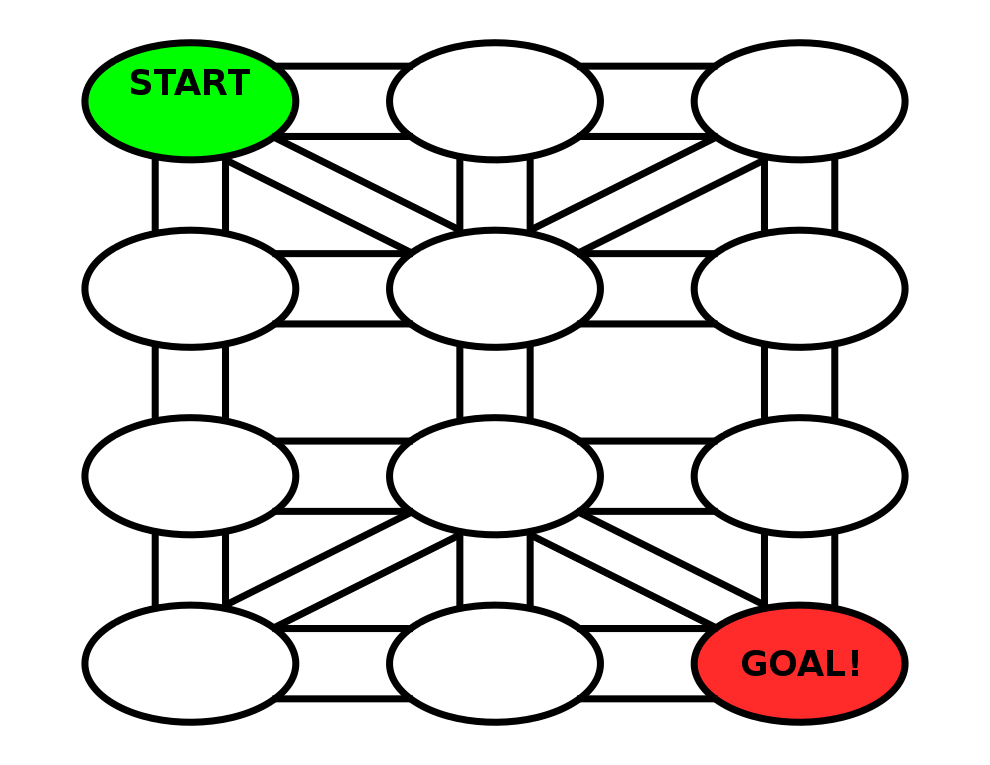
A similar maze template in landscape in 3x4. This template uses ovals and has less options of movement between them. Again, the math equations go in the ovals while the answers go in the pathways !
Math Maze Template #3 (2 versions)
This template is oriented in portrait and uses a 3 x 5 grid with a pre-selected Start and Goal. The version on the right includes extra branches for more possible answers.
Math Maze Template #4 (2 versions)
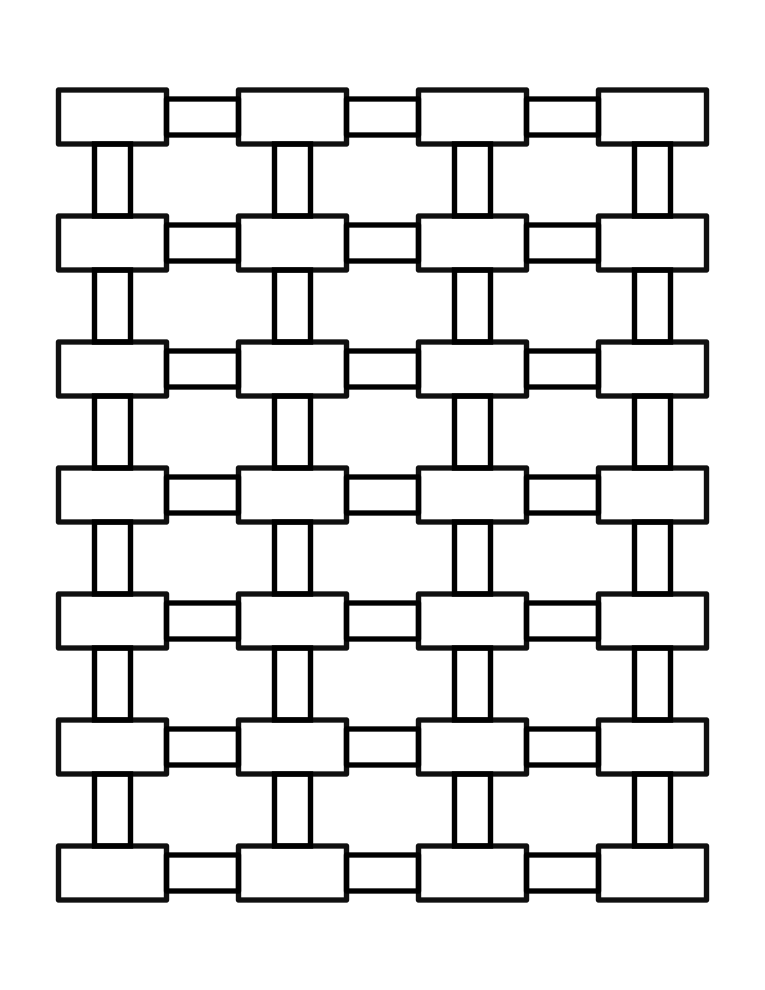
This is a large format maze template, in portrait, 4 x 7 with a flexible Start and Goal. If you want to make a large math maze, this is your template !
Math Maze Template #5 (2 versions)
Landscape 5x4 templates. The first with simple branches, the the second with more possible pathways for possible answers.
Math Maze Template #6 (3 versions)
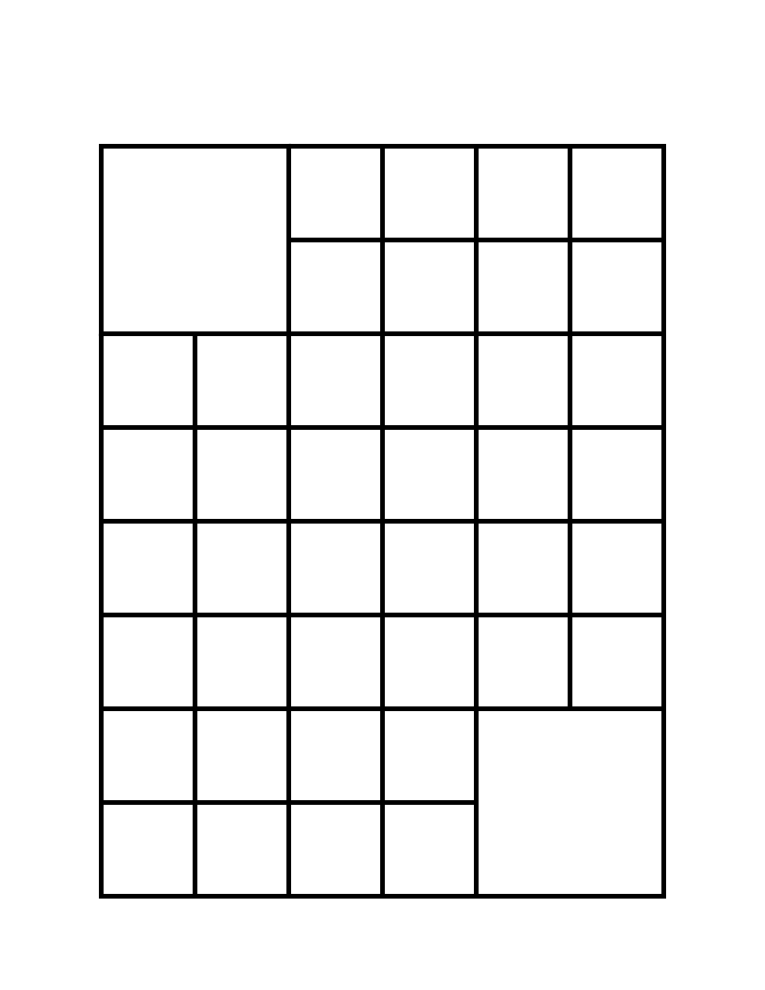
This format works best for children’s counting mazes. There is extra space at the top of the template to write the directions to solve the maze. An example would be, count and move by 2’s to solve the maze, or solve the maze moving only between numbers divisible by 3. This does not work for mathematical equations per say, but for counting, it works well. Comes in 2 sizes, plus an option to draw in your own Start and Goal items for kids. Some examples would be a rabbit to a carrot, a leprechaun to a pot of gold, or a dog to his doghouse. I’m sure you can think of many more !